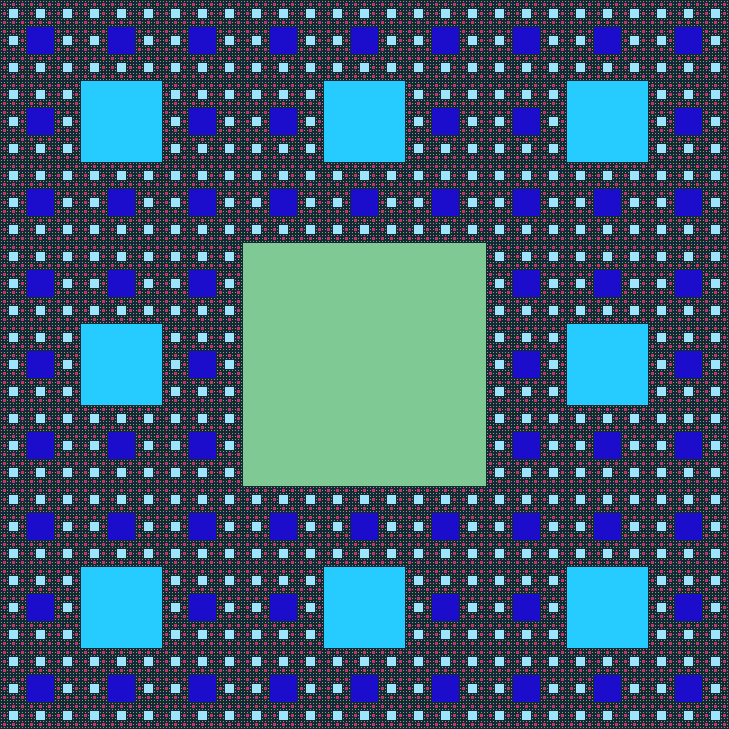
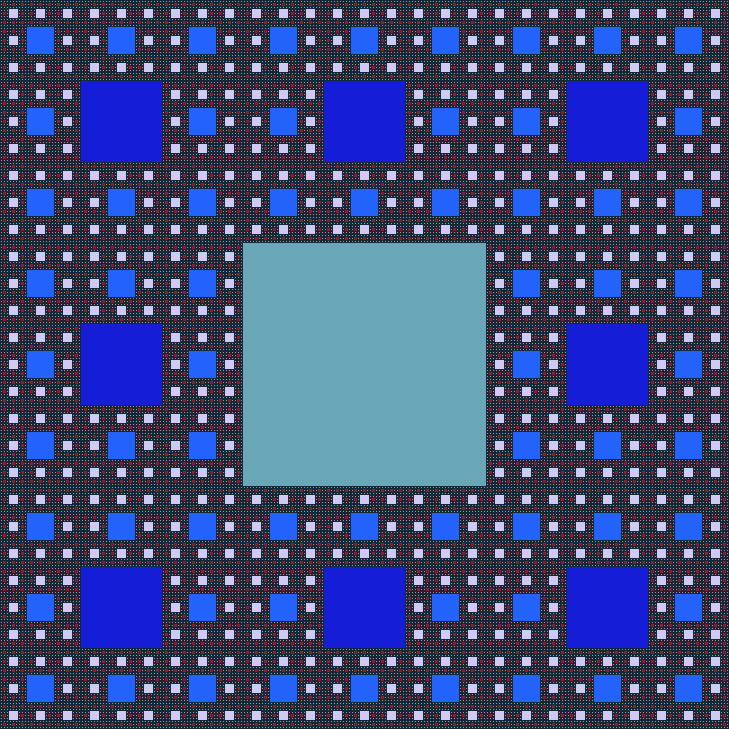
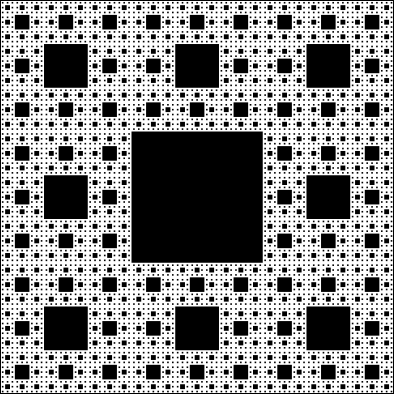
Le tapis de Sierpinsky, que je vous propose de faire en Python, est une image fractale obtenue à partir d’un carré, dans lequel on met d’autres carrés… Bon, dit comme ça, ça ne parle pas beaucoup alors autant mettre une image :

Le principe mathématique
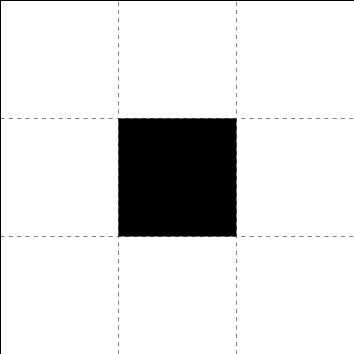
On part donc d’un carré vide, que l’on s’empresse de découper en 9 cases identiques, puis on remplit le carré central:

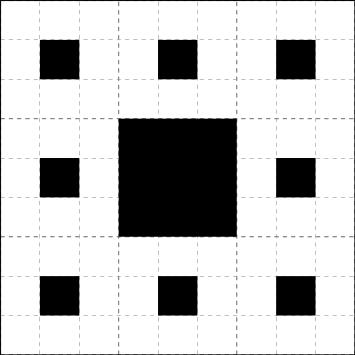
Ensuite, dans chaque carré vide, on fait la même chose que dans le carré initial : on le découpe en 9 cases identiques et on remplit le carré central:

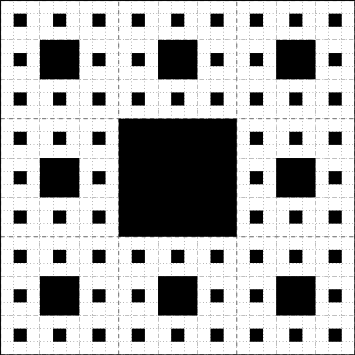
On recommence avec les nouveaux carrés vides:

Et on fait cela à l’infini. Le résultat final donne le tapis de Sierpinsky.
Le tapis de Sierpinsky : code Python
Le principe est simple, mais l’application beaucoup moins. En effet, il faut d’abord se demander avec quelle solution graphique on va construire le tapis : turtle ? Bof… Bien trop long ! Allez ! On part sur pygame, qui permet de faire de belles choses graphiques (voir par exemple cet article sur l’ensemble de Mandelbrot), et ceci très rapidement.
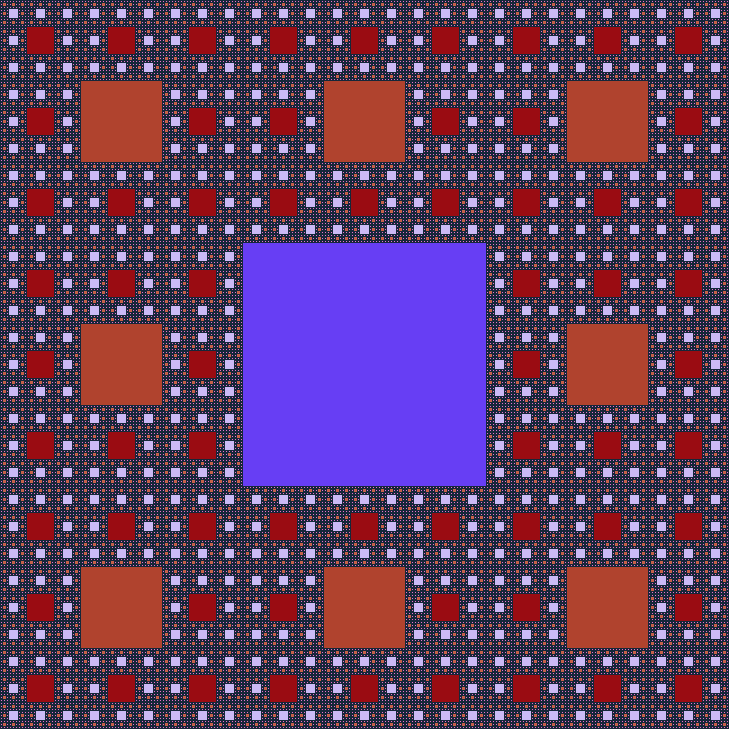
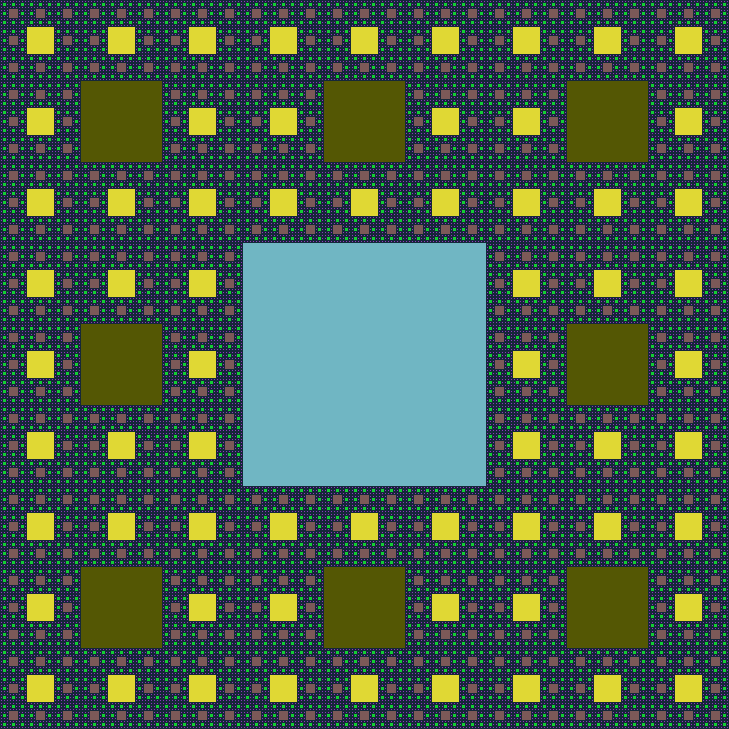
Ensuite, comme je n’aime pas le monochrome, je veux un tapis vivant ! Avec des couleurs ! Je vais donc faire intervenir le module random pour choisir des couleurs au hasard.
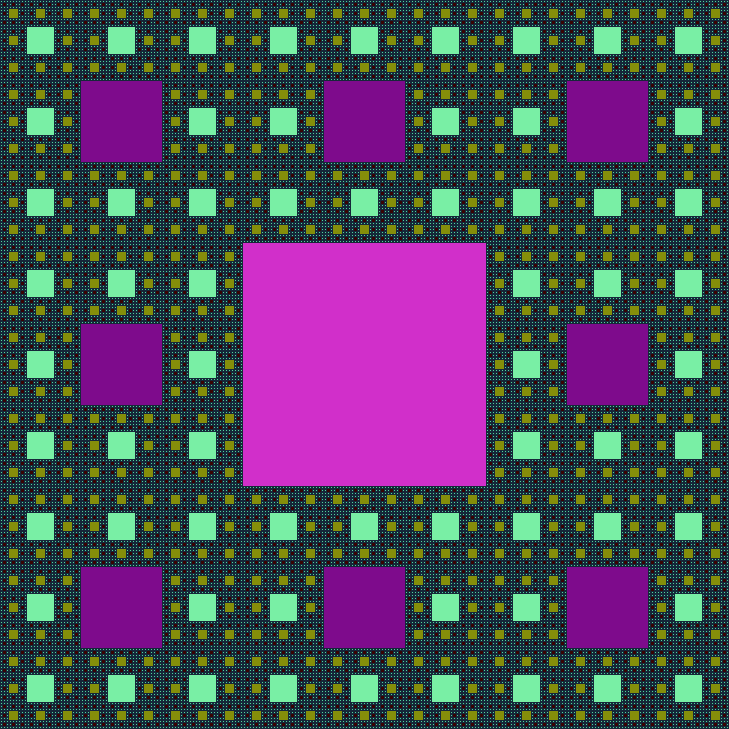
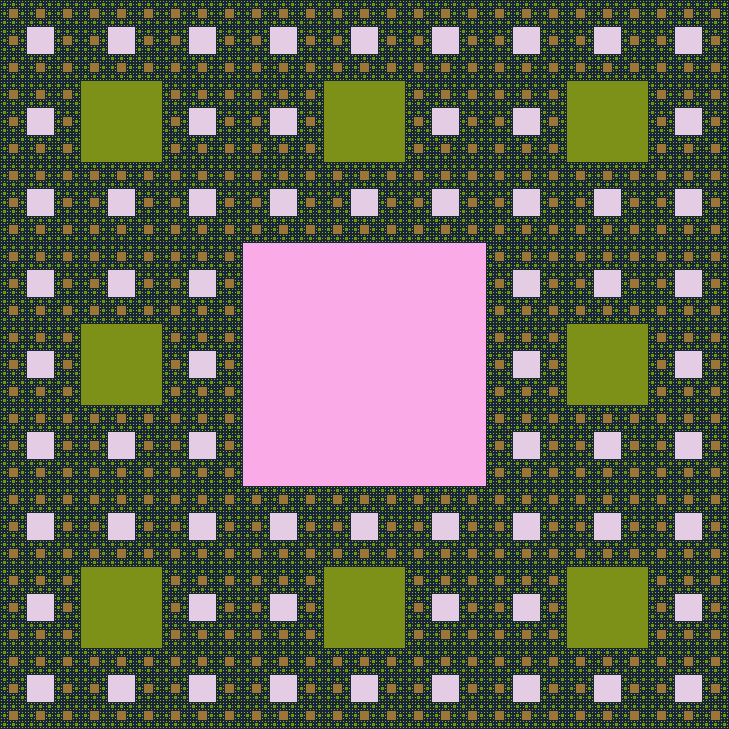
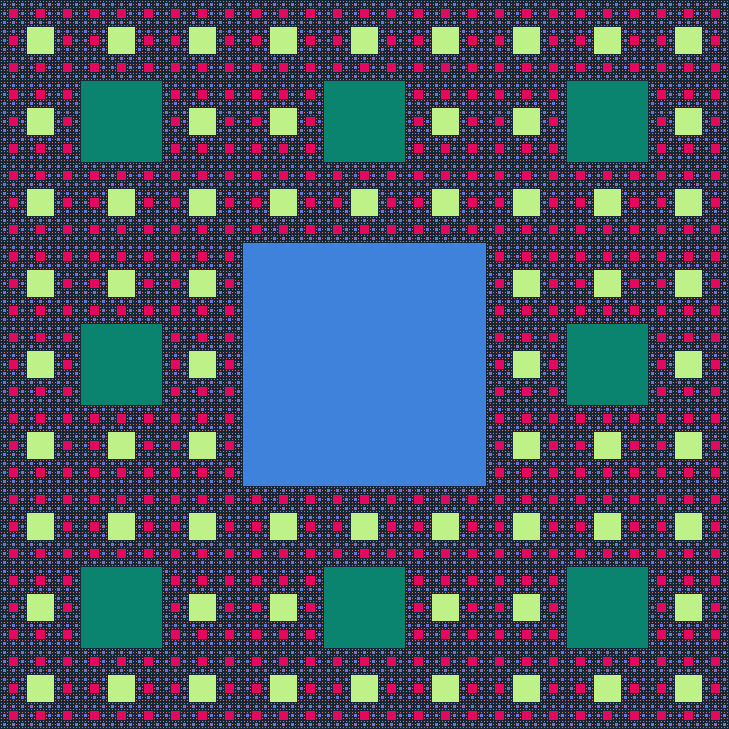
J’obtiens alors:






Le fichier source Python est disponible ci-dessous:
On trouve pas mal de codes pour construire le triangle de Sierpinsky, mais franchement, c’est moche et long : c’est avec turtle ! En plus, le triangle est à mes yeux moins beau que le tapis. Mais ça… ce n’est qu’une histoire de goût personnel !
Le tapis de Sierpinsky en \(\LaTeX\)
Allez ! Un petit bonus ! C’est moins joli qu’en Python, mais on peut obtenir un PDF directement:
\documentclass{standalone}
\usepackage{tikz}
\begin{document}
\begin{tikzpicture}[scale=5]
\draw (0,0) rectangle +(1,1);
\fill (1/3,1/3) rectangle +(1/3,1/3);
\foreach \n in {1,2,...,4}
{
\pgfmathparse{1/3^(\n+1)}\let\a\pgfmathresult
\pgfmathparse{\a+1/3^\n}\let\b\pgfmathresult
\pgfmathparse{1-\a}\let\f\pgfmathresult
\foreach\x in {\a,\b,...,\f}
{
\foreach\y in {\a,\b,...,\f}
{
\fill (\x,\y) rectangle +(\a,\a);
}
}
}
\end{tikzpicture}
\end{document}



Je n’ai pas trouvé le lien vers le code 🙁
En étant connecté, il apparaît dessous les 6 images.