On peut créer des GIFs (animés… oui, c’est un pléonasme) avec beaucoup de logiciels, y compris en ligne. Mais quand on a une idée bien précise de ce que l’on veut faire et qu’on sait créer les dessins avec \(\LaTeX\), il est dommage de se casser la tête pour rien…
Quelques exemples
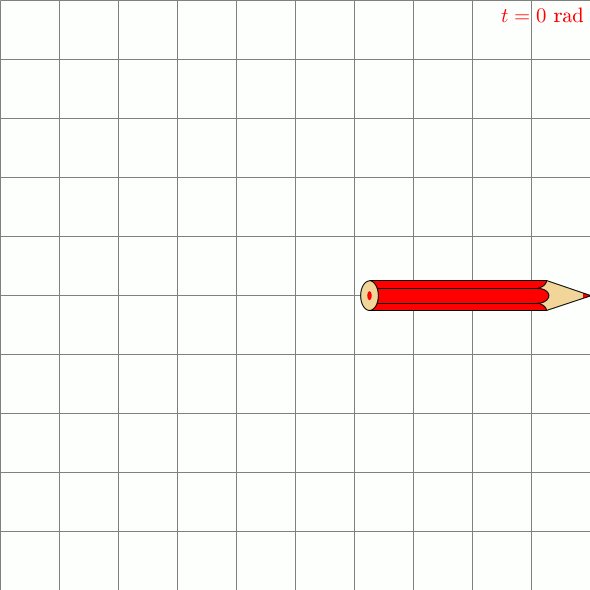
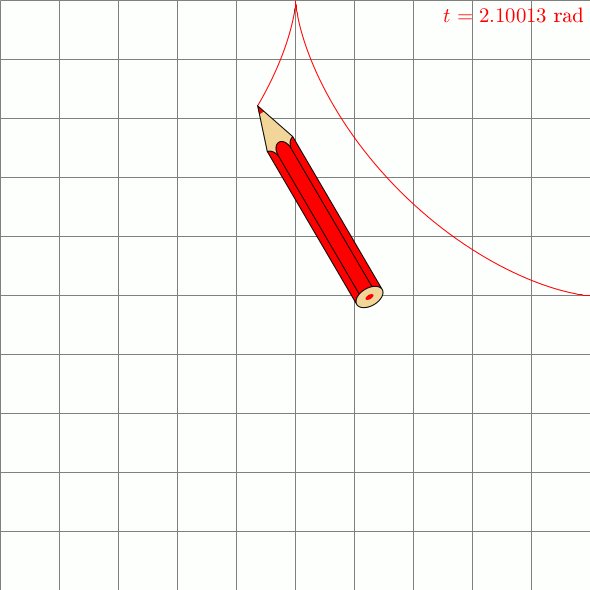
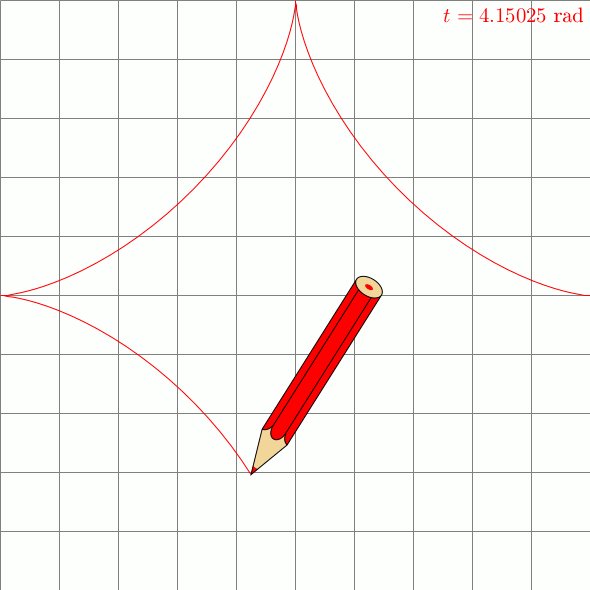
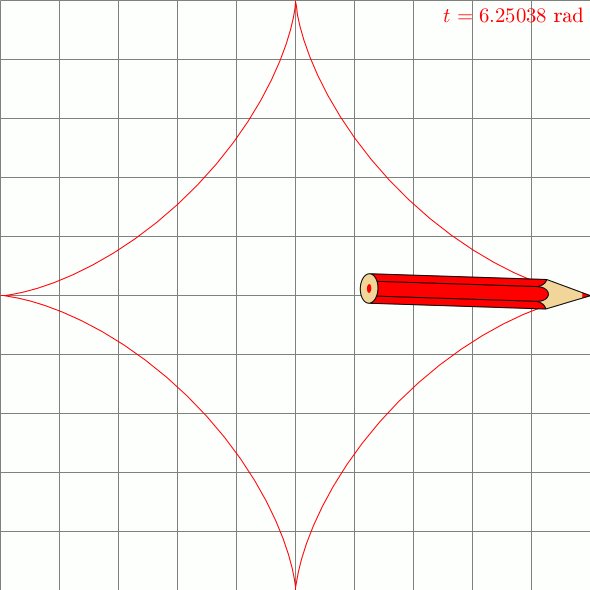
Une astroïde
Ce GIF a été créé à l’aide de tkz-tools, un package personnel.
Un autre exemple d’utilisation de tkz-tools
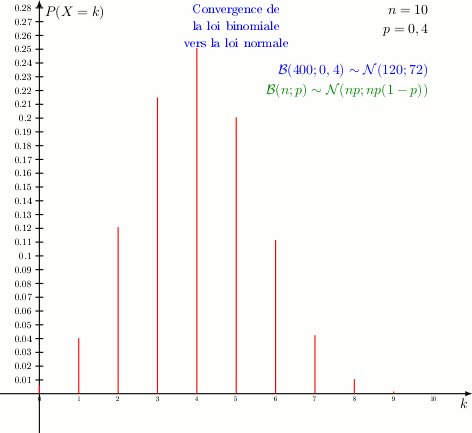
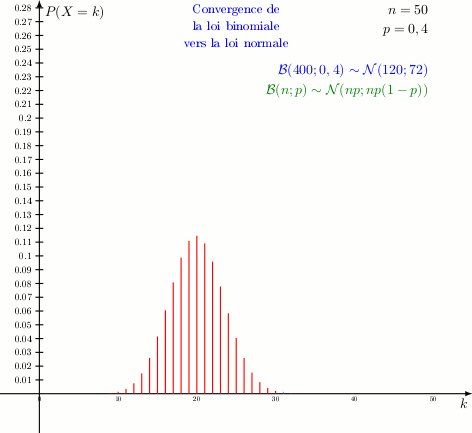
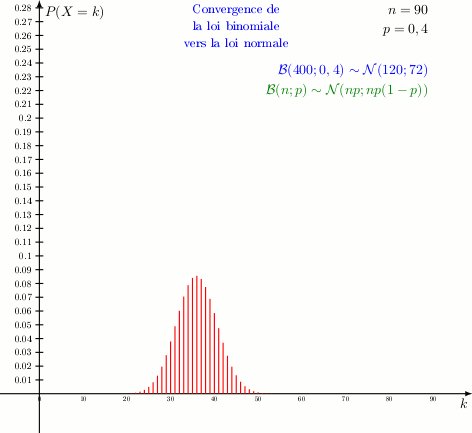
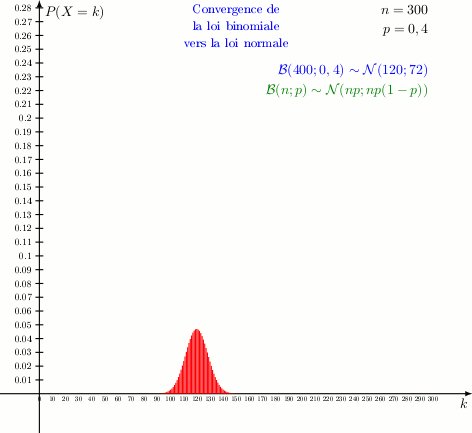
Convergence de la loi binomiale
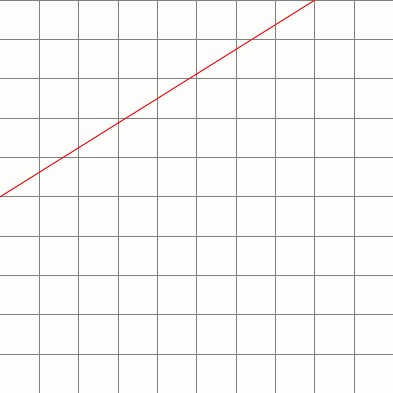
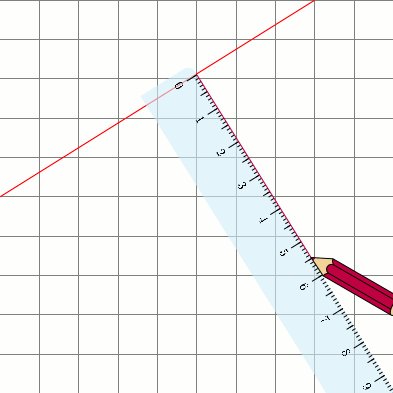
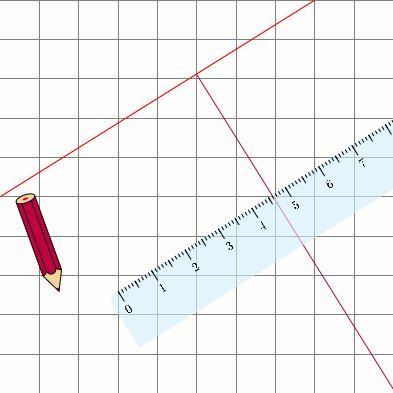
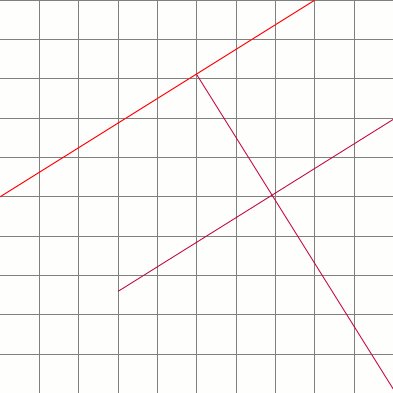
Construire une droite parallèle
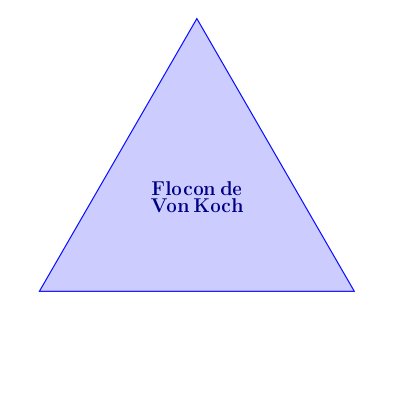
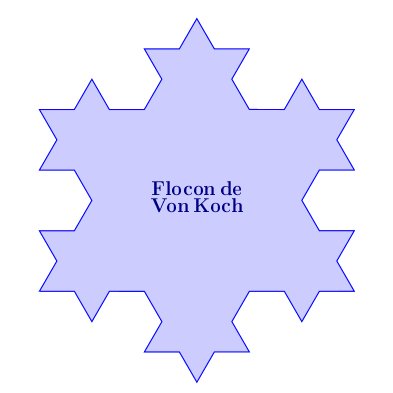
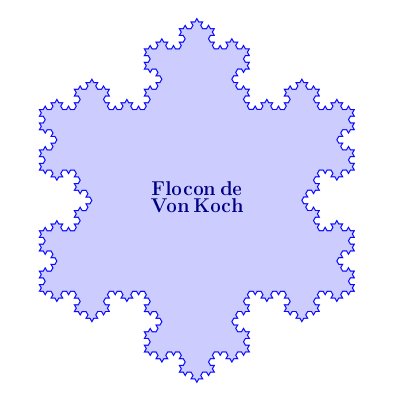
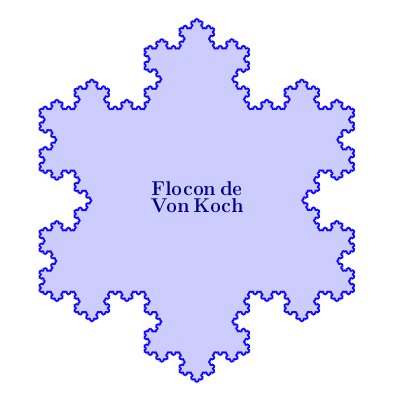
Le flocon de Von Koch
Comment créer un GIF ?
Du côté de \(\LaTeX\)
Avant tout, il vous faut créer une série d’images avec \(\LaTeX\). Le code suivant donne le squelette d’un tel document :
\documentclass{article}
\usepackage{tikz,amssymb}
\usepackage[paperwidth=10cm,paperheight=10cm,margin=0cm]{geometry}
\setlength{\parindent}{0pt}
\begin{document}
\foreach\a in {...}
{
code du dessin
}
\end{document}
Ici, on précise avant toute chose (dans l’en-tête) les dimensions de l’image (ici, 10 cm x 10 cm) ligne 3.
Ensuite, on crée une boucle (foreach – commande disponible en chargeant TiKZ, mais on aurait pu aussi utiliser le package multido) qui contiendra les dessins : il faudra donc que la variable (ici : \a) apparaisse dans le code.
Ce code va générer n pages (selon votre boucle).
Du côté de Gimp
Une fois le PDF généré, avec Gimp (logiciel de dessin), ouvrez le PDF en sélectionnant toutes les pages. Si les première et dernière pages sont vides, désélectionnez-les.
Ensuite, allez dans le menu Calques > Pile > Inverser l’ordre des calques.
Vous n’avez plus qu’à faire [Ctrl]+[Maj]+[E] pour exporter le résultat, et mettre une extension “.gif”. Cochez dans la fenêtre qui apparaît la case “En tant qu’animation” et modifier, si vous le souhaiter, les autres informations (délai entre deux images).
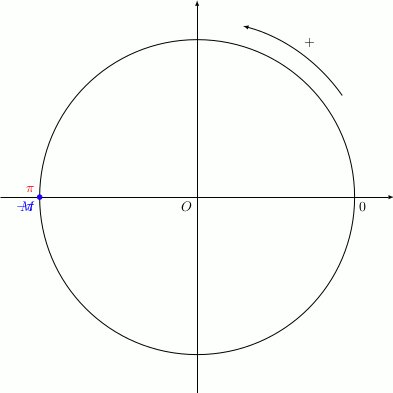
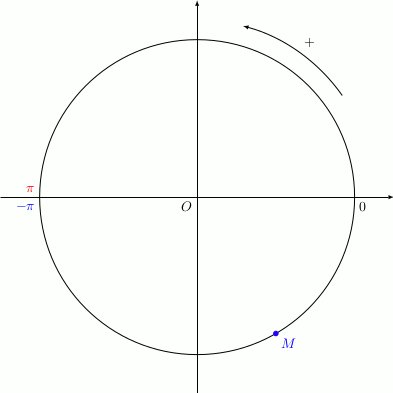
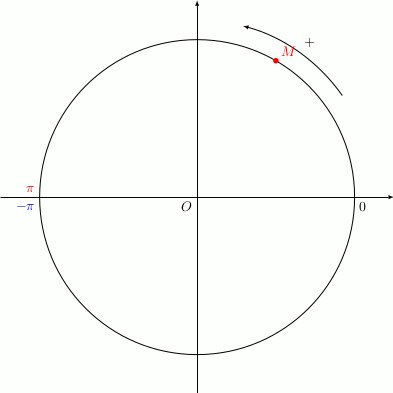
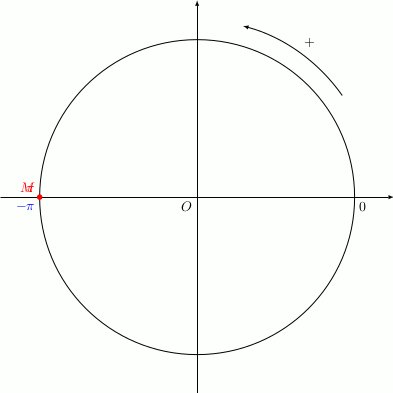
Un exemple complet
Le code suivant :
\documentclass{article}
\usepackage{tikz,amssymb}
\usepackage[paperwidth=10cm,paperheight=10cm,margin=0cm]{geometry}
\setlength{\parindent}{0pt}
\begin{document}
\foreach\a in {-180,-170,...,180}
{
\begin{tikzpicture}[>=latex]
\draw[->] (-5,0) -- (5,0);
\draw[->] (0,-5) -- (0,5);
\draw (0,0) circle (4cm);
\node[below left] at (0,0) {$O$};
\node[below left,blue] at (-4,0) {$-\pi$};
\node[above left,red] at (-4,0) {$\pi$};
\node[below right] at (4,0) {0};
\draw[->] (35:4.5) arc (35:75:4.5cm);
\node[above right] at (55:4.5) {$+$};
\ifnum\a<-90
\fill[blue] (\a:4) circle (2pt) node[below left] {$M$};
\else
\ifnum\a<0
\fill[blue] (\a:4) circle (2pt) node[below right] {$M$};
\else
\ifnum\a<90
\fill[red] (\a:4) circle (2pt) node[above right] {$M$};
\else
\fill[red] (\a:4) circle (2pt) node[above left] {$M$};
\fi
\fi
\fi
\end{tikzpicture}
}
\end{document}
fournit un document PDF qui permet de créer le GIF suivant :
Téléchargement des sources des exemples de cette page
Vous trouverez certains codes sources des GIFs de cette page (Flocon de Von Koch, Droite parallèle et Loi binomiale) ici.